Guida alla integrazione del PEMWIDGET su siti web di terze parti
PEMWIDGET
PEMWIDGET è un tools facilmente integrabile nel vostro sito web o app.
In pochi minuti, anche senza competenze di coding, sarete in grado di fornire ai vostri clienti uno strumento divertente, facile, pronto all’uso, per creare cartoline personalizzate.
Il prodotto è professionale, permette moltissime personalizzazioni, sia livello di modalità d’uso che di implementazione.
Pemcards permette di ospitare il widget direttamente sui propri server gratuitamente e con la certezza che tutto funzioni correttamente e pronto all’uso. Non dovrete far intervenire vostri programmatori e creare codice ad hoc ma per una maggior flessibilità, abbiamo previsto anche la possibilità di inserire uno “script” direttamente nel vostro host e nelle vostre pagine internet.
CONFIGURAZIONE
PEMWIDGET può essere configurato per funzionare nelle seguenti modalità:
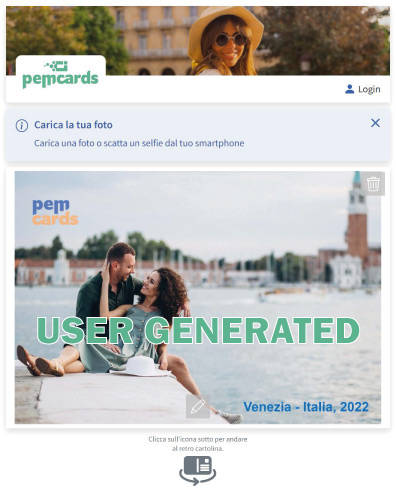
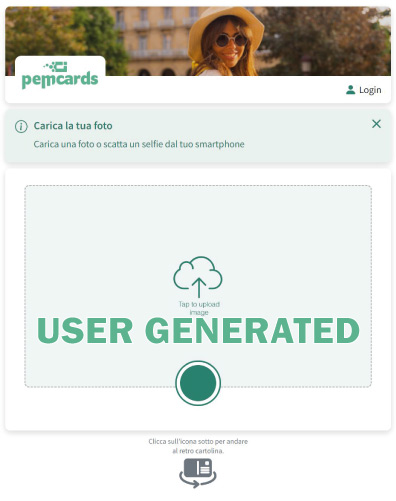
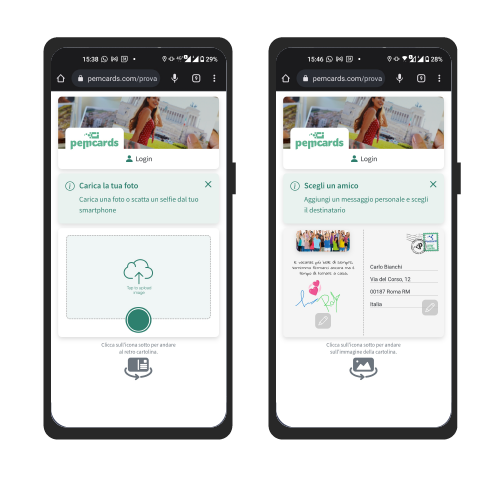
a) Con foto caricate dall’utente (User Generated)
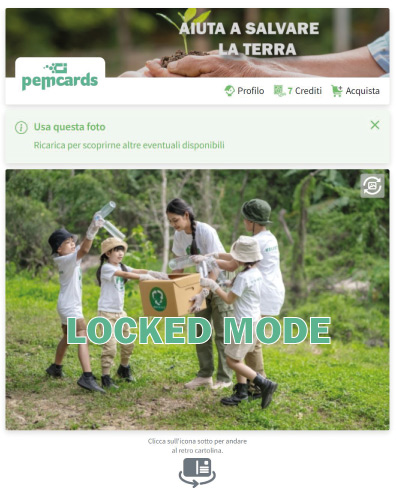
b) Con immagini pre-caricate dall’integratore (Locked Mode)
c) Con validazione di crediti forniti all’utente (Coupon Mode)
d) Con crediti acquistabili online dall’utente (Payment Mode)
e) Con entrambe le opzioni c) e d) attive (Mixed Mode)
Il PEMWIDGET è a tutti gli effetti un software, con una avanzata gestione dell’image editor che richiede una dimensione di schermo adeguata da parte dell’utilizzatore finale.
Si consiglia vivamente di usufruire dell’hosting gratuito di Pemcards che è stato pensato per un miglior funzionamento e compatibilità, alternativamente, incollare il codice in una pagina html vuota che non contenga header, menù, footer, plug-in o altri elementi che possano interferire con l’user experience dell’utente, ostacolare gli ancoraggi delle modali utilizzate o la compatibilità del software.
Il PEMWIDGET è altamente parametrizzabile, attivando o disattivando alcune funzionalità interne si possono ampliare le funzioni del software.
Il Partner può decidere la modalità di funzionamento e delle opzioni visualizzate dall’utilizzatore finale, ad esempio:
a) Con foto caricate dall’utente (User Generated);
b) Con immagini pre-caricate dall’integratore (Locked Mode);
c) Con validazione di crediti forniti all’utente (Coupon Mode);
d) Con crediti acquistabili online dall’utente (Payment Mode);
e) Con entrambe le opzioni c) e d) attive (Mixed Mode);
Inoltre è possibile personalizzare i colori e il radius dei bottoni per adattarlo al sito web ospite.
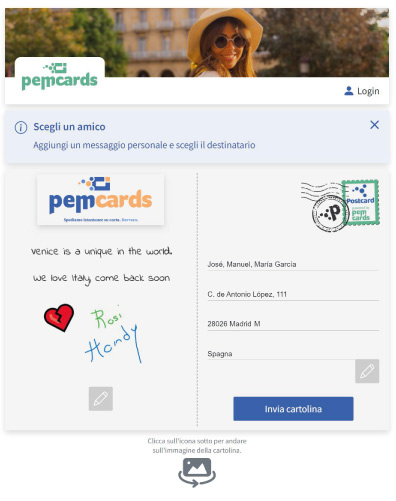
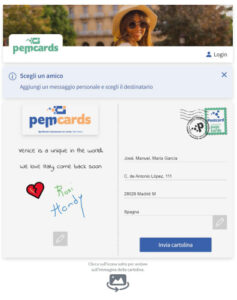
Sia in fase di preview del retro della cartolina che in fase di stampa, potrà essere inserito un vostro banner grafico personalizzato

Pemcards permette di ospitare il widget direttamente sui propri server gratuitamente e con la certezza che tutto funzioni correttamente e pronto all’uso. In pochissimi secondo sarete già online e con un bottone di “call back” direttamente al vostro sito.
Altrenativamente, potrete inserire uno script nelle vostre pagine internet. facendo attenzione alle limitazioni che vengono imposte, ovvero no iframe, inserire il widget assieme ad altri componenti come footer, menù eccetera che possono ridurre l’usabilità da parte dell’utente finale.
Il PEMWIDGET è stato testato su browser nativi quali Chrome, Firefox, Safari e Edge. Browser differenti, così come varianti custom all’interno delle pagine viewer delle piattaforme Social o HTML possono limitare o impedire l’utilizzo del PEMWIDGET.
Il PEMWIDGET utilizza una CDN per la distribuzione dei contenuti statici e un endpoint per le operazione relative alla gestione degli utenti e alla creazione delle cartoline.
La sicurezza e l’autenticità del PEMWIDGET è ottenuta tramite l’utilizzo di un Json Web Token (JWT) che verifica che il codice sia stato installato in un sito autorizzato da EMOTION.
Il PEMWIDGET è scritto in javascript puro. Allo stato attuale, non è stato rilevato alcun conflitto con altre librerie o framework conosciuti o testati da EMOTION.
Il PEMWIDGET è a tutti gli effetti un software, con una avanzata gestione dell’image editor che richiede una dimensione adeguata da parte dell’utilizzatore finale.
Nel caso di scelta di hosting sul proprio domonio, si consiglia altamente di incollare il codice in una pagina html vuota che non contenga header, menù, footer o altri elementi che possano interferire con l’user experience dell’utente o ostacolare gli ancoraggi delle modali utilizzate.
Testare sempre i risultati sia da smartphone che da desktop. La maggior parte degli utenti finali utilizzerà la modalità da smartphone.


Entra in PEMSTUDIO per creare il tuo PEMWIDGET
Per creare uno o più PEMWIDGET, gestirli, monitorare le performace, gestire gli utenti acquisiti, dovrai necessariamente registrarti nella piattaforma PEMSTUDIO.
Rimarrai sorpreso da quanto è semplice creare e gestire i tuoi PEMWIDGET anche se non sei un programmatore.
Il widget riconosce la lingua del browser impostandolo tra, Italiano, Inglese e Portoghese. Nel caso non sia una di queste tre, verrà mostrato in lingua inglese.
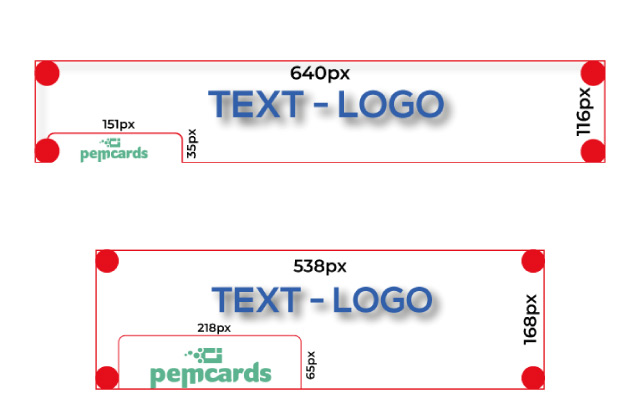
il PEMWIDGET prevede due immagini indipendenti per l’header.
a) “headerImage” , per la visulizzazione da desktop e tablet
b) “headerImageMobile” , per la visualizzazione da smartphone
Nella piattaforma PEMSTUDIO avrete la possibilità di scaricare dei template in PDF, nel caso, le dimensioni sono:
- per la versione desktop/tablet 640x116px
- per la versione mobile 538x168px

Se impostato, abilita l’acquisto dei crediti direttamente all’interno del PEMWIDGET. Vedi nota “Lista elenco prodotti”.
I prezzi visualizzati all’utente finale sono quelli “end user” stabilita da EMOTION.
L’utente, al pagamento avvenuto, acquisirà direttamente nel proprio profilo utente tanti quanti crediti ha acquistato e sarà immediatamente pronto ad inviare cartoline.
In caso di vendita con crediti pre-acquistati è possibile utilizzare un booking esterno.
E’ possibile utilizzare la funzione di “Acquista crediti” senza passare dal sistema di pagamento diretto di Emotion ma puntando ad un sistema di distribuzione/vendita esterno. In questo caso i crediti devono essere pre-acquistati da parte dell’integratore/partner e distribuiti all’utente finale con sistemi propretari.
se impostato, abilita la possibilità di acquisizione di PEMCOIN forniti in modalità QR Code.
se impostato, mostra un banner con la guida contestualizzata posizionato tra il menu e la sezione di caricamento immagini.
se impostato, attiva la versione minimal delle funzioni di editing delle immagini e del testo, esclude per esempio le cornici, l’inserimento di emotics, filtri immagini ecc.
Se impostato, disattiva la richiesta di geolocalizzazione. La geolocalizzazione, se lasciata attiva nel PEMWIDGET, è comunque una opzione manuale lasciata a libera scelta dell’utente.
Si sconsiglia di disattivarla in quanto si perdono preziosi dati forniti dall’utilizzatore nel caso accettasse l’opzione.
Il PEMWIDGET nasce principlamente per permettere agli utenti di esprimere la propria creatività generando cartoline con immagini autoprodotte.
Nel caso di eventi, foto d’autore e per speciali ricorrenze, è possibile “bloccare” il caricamento delle immagini da parte degli utilizzatori finali e proporre l’utilizzo delle sole immagini precaricate.
Se viene fornita una solo foto, questa sarà automaticamente caricata, alternativamente ad ogni apertura del PEMWIDGET o aggiornamento della preview, l’immagine proposta sarà una casuale tra quelle caricate.
Può essere indicata più di una immagine mediante array di url di immagini. In questo caso, ad ogni apertura il PEMWIDGET presenterà una immagine differente.
Per un utilizzo ottimale, le immagini devono avere lo stesso dominio del PEMWIDGET installato.
“images”: [
“https://ilmiodominio.com/immagini/sfilata_01.jpg”,
“https://ilmiodominio.com/immagini/sfilata_02.jpg”,
“https://ilmiodominio.com/immagini/sfilata_03.jpg”
]
Il PEMWIDGET può essere integrato nel proprio sito web personalizzando i colori primari e il radius dei bottoni per renderlo più coerente con lo stile del sito web che lo integrerà.

Un test di funzionamento del PEMWIDGET è disponibile in ambiente reale:
https://app.pem.cards/postcards-demo/ (modalità Mixed Mode)
ATTENZIONE!!: l’acquisto di crediti, se effettuato, comporta un pagamento reale da parte dell’utente. Hai la possibilità di usare, provare, giocare con il widget gratuitamente fino al momento di acquisto.
https://app.pem.cards/event-mode/ (modalità Locked mode)
Login: demo001@email.com Password: demo2022@
Supporto tecnico
per informazioni e supporto tecnico scrivi a:Il rapporto Larghezza / Altezza deve essere di ratio 1,475
Es. 1003 x 680 px | 2006 x 1360 px etc.
Per una migliore resa è consigliato caricare immagini tra 1003 x 680 px e 4012 x 2720 px mantenedo il rapporto L / A

Un utente finale dal momento della validazione di un credito gratuito o di acquisto online ha tempo 2 anni per poter usufruire del servizio di stampa e spedizione.
Trascorsi i due anni, il credito sarà inteso scaduto.